Amis 是百度开源的前端低代码框架,主要是为了能够让后端程序员在不懂前端开发的情况下,也能够快速开发内部的后台管理系统。本文将用一个简易的登录页面的编码过程来为大家展示表单、按钮、API 的使用。
启动
要使用 Amis 开发页面门槛很低,只需要创建一个 html 文件,然后引入 Amis 的 CSS、JS 即可。

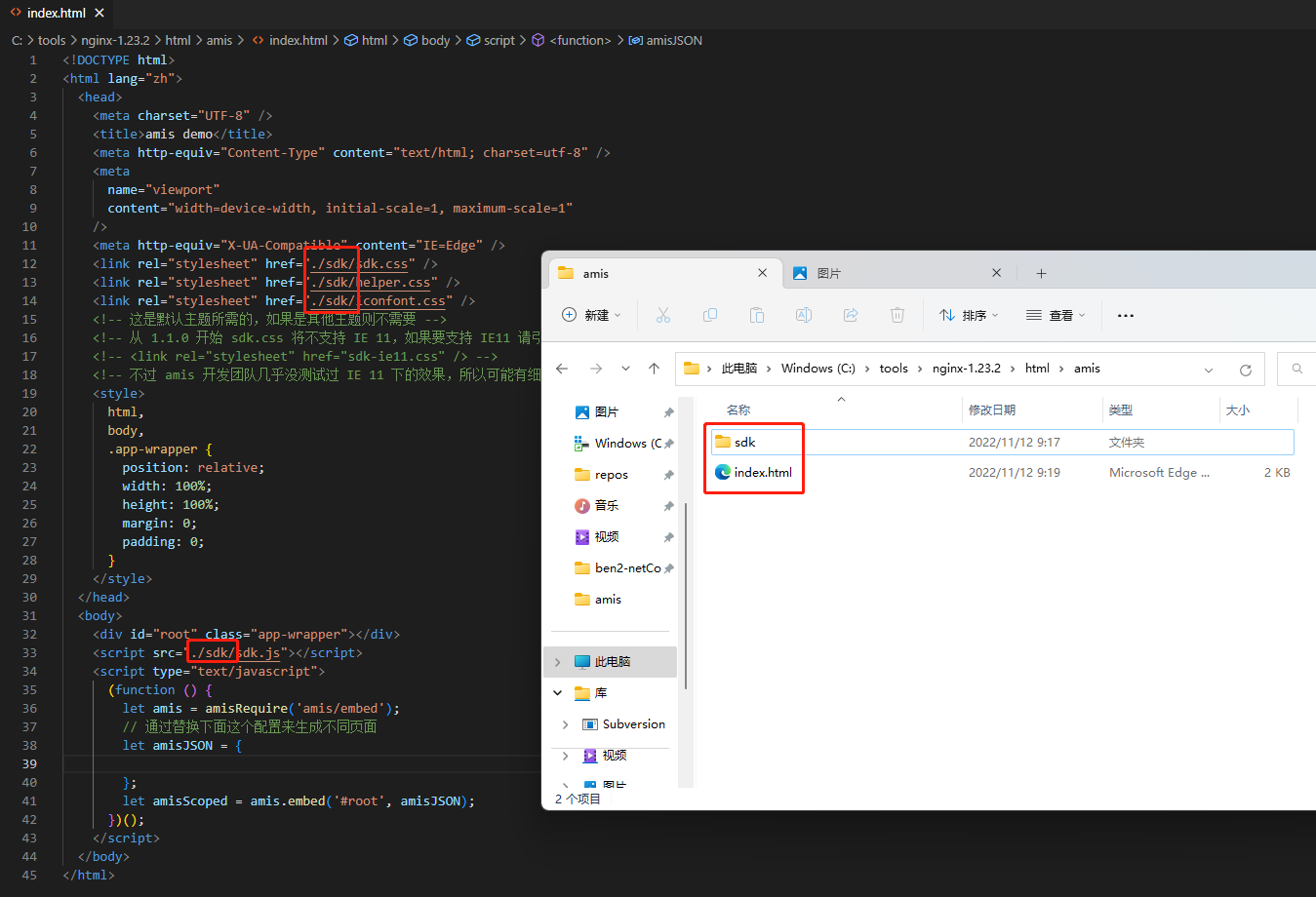
参照官网启动文档 ,创建一个 html 文件,然后把以上截图中的 html 代码复制进去,我通常会使用免费的 cdn 服务来引用 Amis,但免费的 cdn 不是很稳定,如果你想要更稳定的访问速度,可以从 github release 页面 下载 sdk 压缩包,然后把文件解压至与 html 文件同层级目录。
<!-- 如果要使用 cdn 的话,可用以下链接代替 -->
<link rel="stylesheet" href="https://unpkg.com/amis@2.4.0/sdk/sdk.css" />
<link rel="stylesheet" href="https://unpkg.com/amis@2.4.0/sdk/helper.css" />
<link rel="stylesheet" href="https://unpkg.com/amis@2.4.0/sdk/iconfont.css" />
<script src="https://unpkg.com/amis@2.4.0/sdk/sdk.js"></script>
如果使用 sdk 文件,则参照以下截图中的路径

添加登录表单
开发 Amis 页面时,主要做的就是在 amisJSON 对象中配置自己想要展现的组件,最外层的 amisJSON 对象是一个 page 组件,body 属性则为组件内容主体,可以是一个组件数组,也可以是一个组件对象,这边的组件对象可以是任意一个 Amis 支持的组件,无论是复杂的容器还是简单的输入框。
let amisJSON = {
type: 'page',
title: '登录页面',
body: []
};
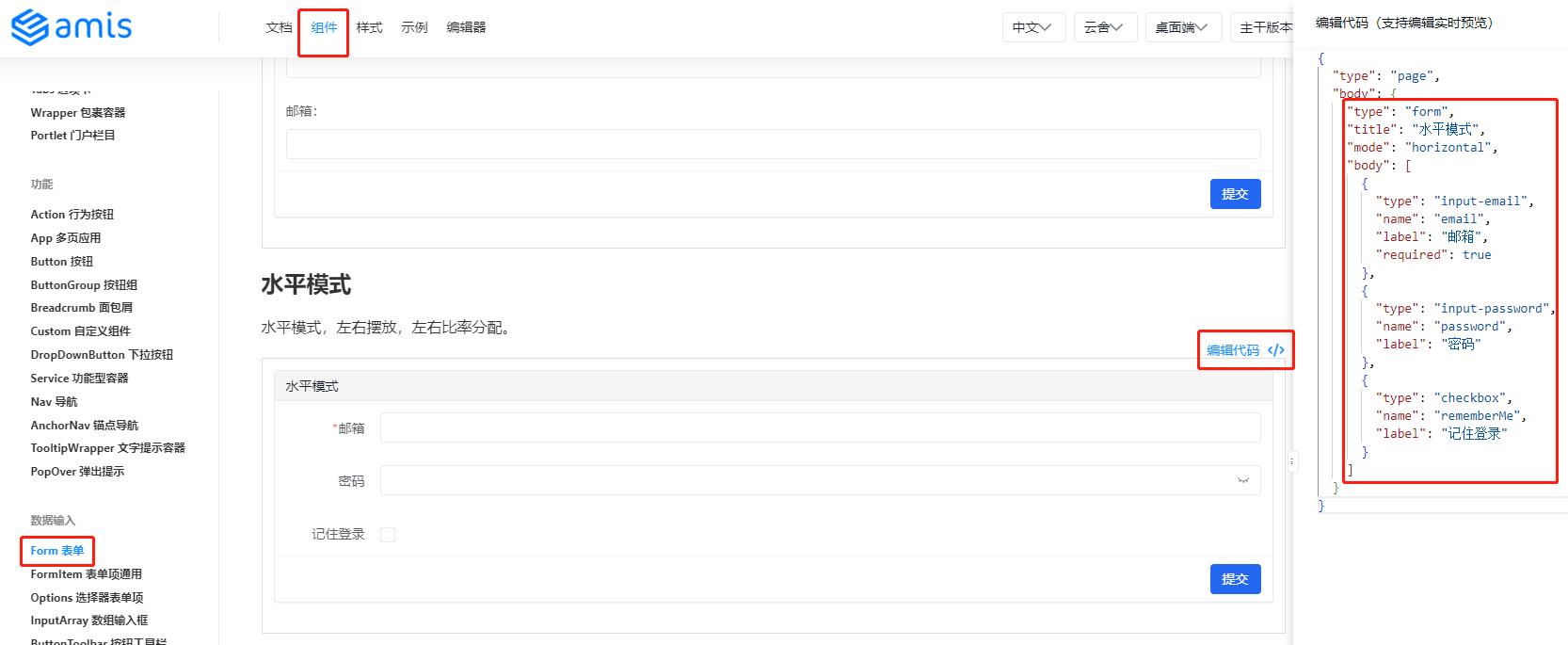
接着,我们要加入邮箱输入框以及密码输入框,我们可以直接从官方组件文档复制代码,然后进行相应修改。

修改后的代码如下:
let amisJSON = {
type: 'page',
title: '登录页面',
body: [
{
type: "form",
title: "登录表单",
mode: "horizontal",
body: [
{
type: "input-text",
name: "name",
label: "用户名",
required: true
},
{
type: "input-password",
name: "password",
label: "密码"
}
]
}
]
};
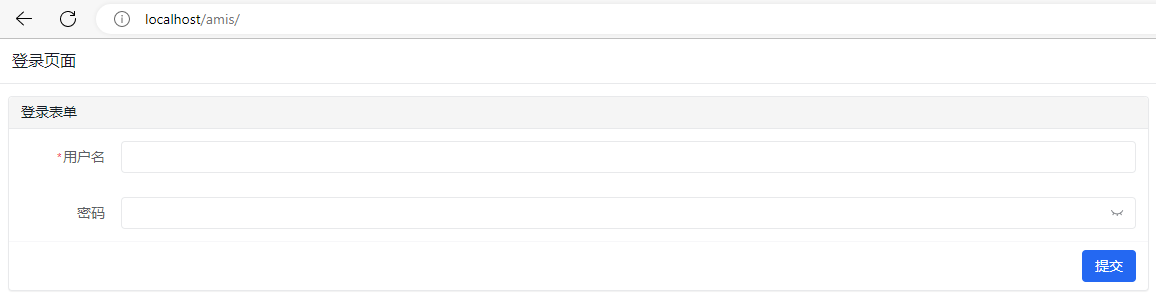
我们先来看下现在的页面长什么样了

做后台管理页面就是如此简单,┑( ̄Д  ̄)┍
添加登录按钮
在以上截图其实可以看到 form 表单会自带一个提交按钮,这个提交按钮会默认将当前表单数据域中的数据使用 post 方式发送给所配置 api,api 的配置我们待会儿也会解释,这里先跳过。如果你想直接使用默认的提交行为,则可以不需要自定义配置按钮,可以通过配置 submitText: "登录" 来修改按钮文案。
type: "form",
title: "登录表单",
mode: "horizontal",
submitText: "登录",
但是在这里我还是想要更详细一点地介绍 Amis 中按钮的使用,按钮是比较形象、普遍的称呼,但是在 Amis 中他本质是 Action 组件。

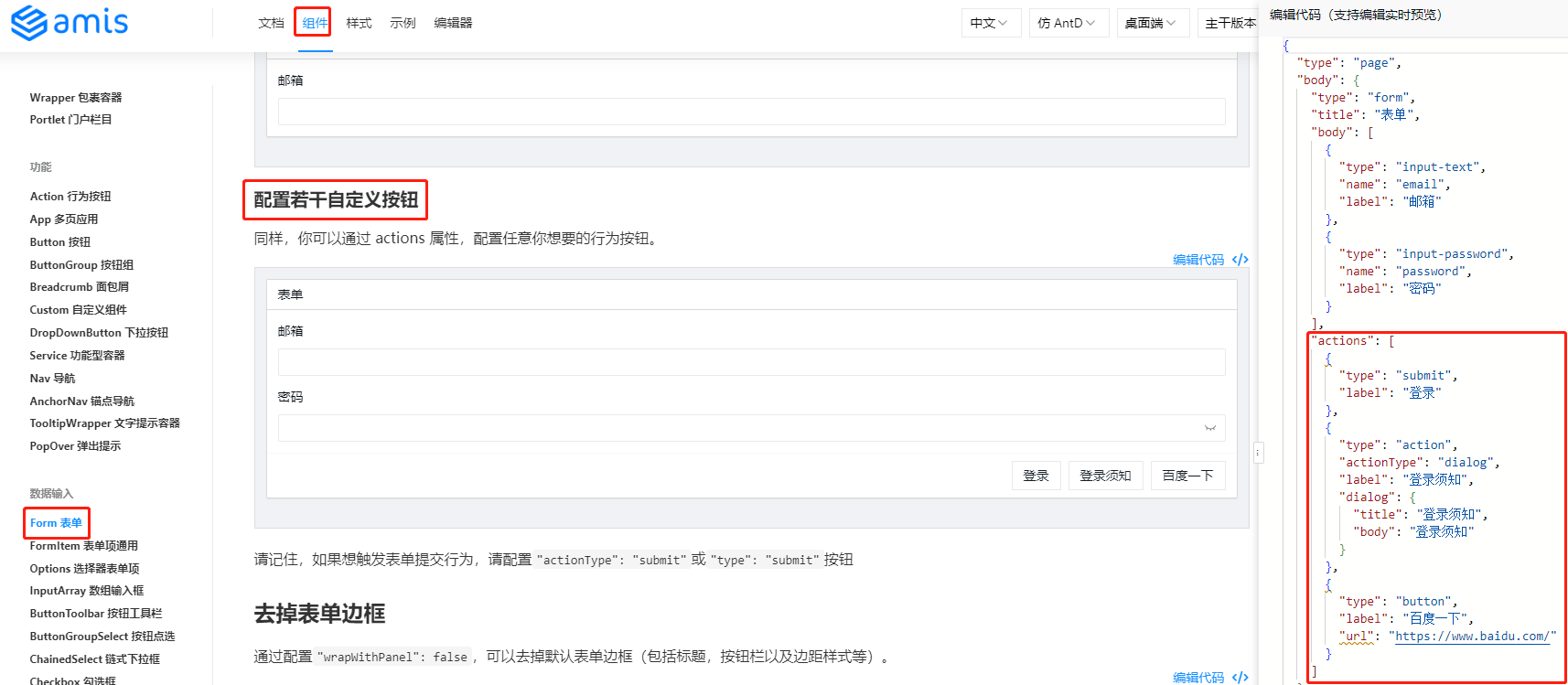
Action 支持很多种交互类型,通过 actionType 属性来指定,actionType 支持 ajax、link、url、drawer、dialog、confirm、cancel、prev、next、copy、close,读者可在后续使用到时翻阅官方文档了解更多细节,我在这里主要演示如何通过 ajax 来实现登录接口的调用。首先,我们先来了解一下 form 表单如何配置自定义按钮。

通过以上截图,可以看到 form 对象有一个 actions 属性,可配置多个 action 按钮对象。接着,我们看下 action 按钮如何配置 ajax 请求。

同样的,我们先复制官方示例代码,再进行修改、调整,修改后代码如下:
actions: [
{
label: "登录",
type: "button",
actionType: "ajax",
api: "https://vbranch.cn/touristguide/admin/login"
}
]
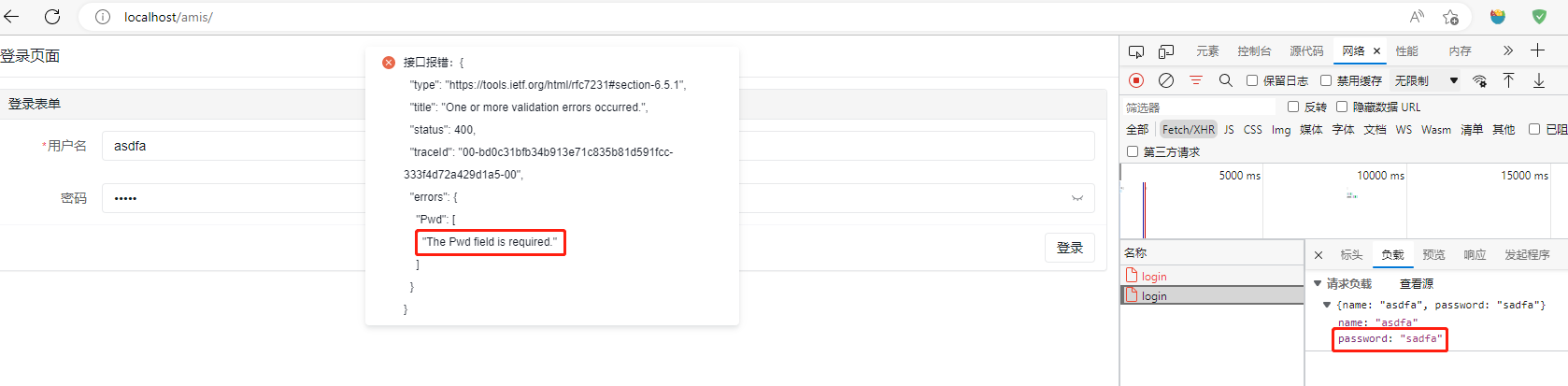
这边我使用的是线上项目的登录接口,我们运行一下页面,测试一下登录效果。

哦吼,报错了,看提示的意思是缺少必要字段,可以看到接口要求的密码字段名为 Pwd,而我们上传的字段是 password,这个字段名其实就是我们配置的组件 name,因此最简单的方式就是修改密码框的组件名为 pwd。

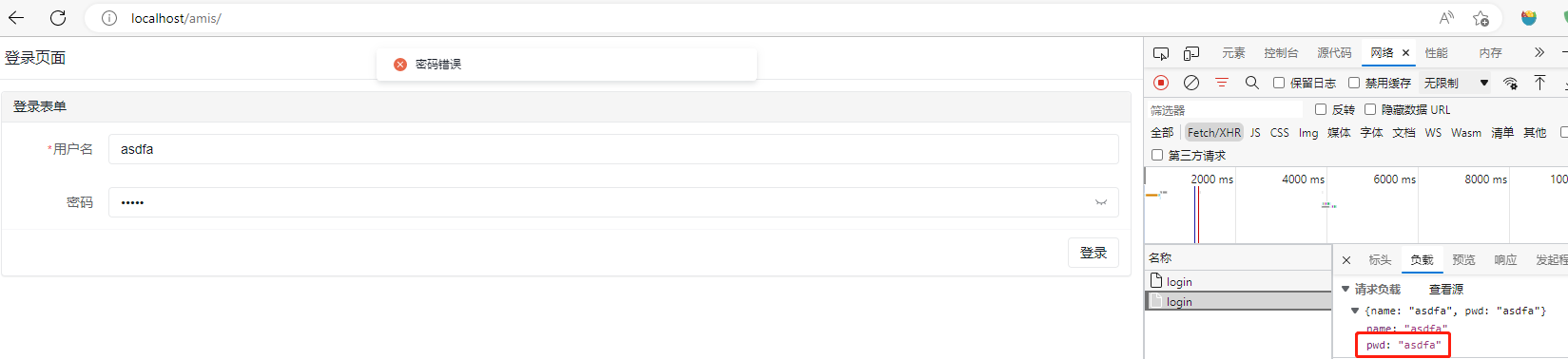
从上面的截图可以看到,接口返回了密码错误的提示,说明接口已经调用成功了。但是我还想再介绍一种方式,在不修改组件名的情况下,成功调用接口,那就是配置 api,我们刚刚在 action 中配置的 api 属性只是一个 url,但是他还支持复杂对象的配置。api 在 Amis 中也是一个非常核心、重要的组件,因此有必要对其进行介绍。
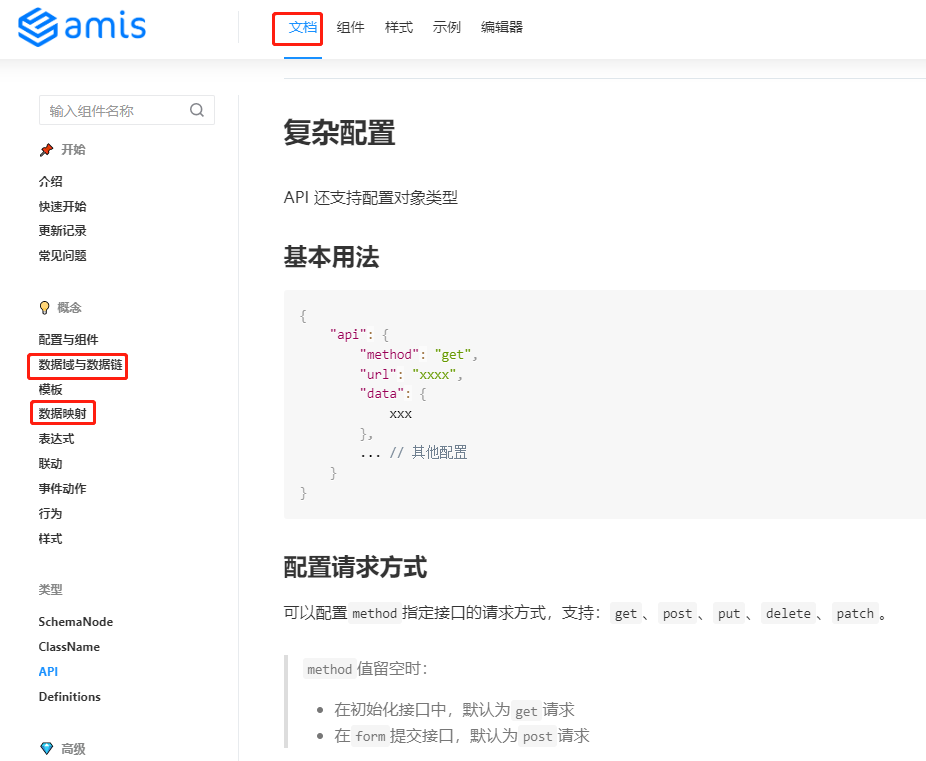
api 配置
使用 api 复杂配置重新实现调用登录接口的功能,代码修改如下:
{
label: "登录",
type: "button",
actionType: "ajax",
api: {
method: "POST",
url: "https://vbranch.cn/touristguide/admin/login",
data: {
name: "${name}",
pwd: "${password}"
}
}
}
api.method 即为请求方式,api.url 即为请求链接,api.data 则为请求数据对象,data 中字段的值都是特殊的字符串,${xxx} 该形式的字符串在 Amis 代表从上下文取值,Amis 称之为数据映射,花括号中间的就是组件名称,但并不是在任何位置都可以取到任何组件的值,这个涉及到数据域的概念。数据映射以及数据域较为复杂,需要读者自行去阅读 Amis 官方文档进一步了解。

经过以上配置,登录接口就可以正常调用了。但是以上只解释了如何使用 Amis 正确调用接口,还没解释过 Amis 如何识别登录成功或者失败,失败时返回什么信息。这主要靠接口去兼容 Amis 的数据格式:
{
"status": 0,
"msg": "",
"data": {
...其他字段
}
}
但是,如果要调用一个现有接口,并且该接口不符合 Amis 规定的数据格式呢,这时候就需要用到 api 组件的 adaptor 属性。
api: {
method: "POST",
url: "https://vbranch.cn/touristguide/admin/login",
data: {
name: "${name}",
pwd: "${password}"
},
adaptor: function(payload, response, api) {
if (payload.status == 200) {
localStorage.setItem("token", payload.data);
}
return {
...payload,
status: payload.code === 200 ? 0 : payload.code
};
}
}
adaptor 可配置为函数形式,入参有 payload、response、api,payload 即为接口返回的 json 对象,response 为完整的 http 响应对象,api 则为当前 api 组件对象。adaptor 函数的功能就是把不符合 Amis 规范的 payload 数据,转换成符合规范的数据,当然除此之外,你还可以做你任何想做的事,比如登录成功后把接口返回的 token 缓存到 localStorage。
最后
关于 Amis 的使用,在本系列文章中还会有一篇,用于介绍 CRUD、Locaction 组件,以及展示一些目前我已经上线的 Amis 页面。