在上一篇文章中,我主要介绍了表单、按钮、api三个主要控件的使用,而本文将会简要介绍一下在泉州旅游指南项目中使用到的另外两种组件:CRUD、Location。最后,我将会展示一下目前已经上线的两个后台管理系统页面。
CRUD
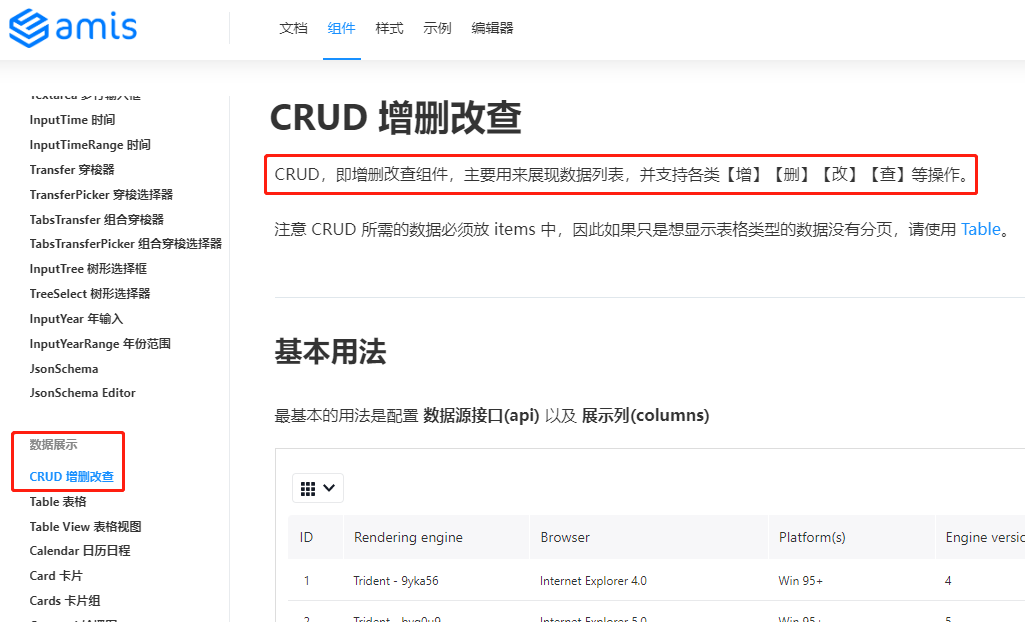
在泉州旅游指南项目中,只有两张表需要通过后台管理系统维护,因此我想到最简单的方式就是建两个增删改查页面。Amis 中的 CRUD 组件就是专门为此设计的。

CRUD 组件的基础代码结构如下:
{
"type": "crud",
"api": "/amis/api/mock2/sample",
"columns": [
{
"name": "id",
"label": "ID"
}
]
}
通过 type 指定组件类型为 crud,api 指向数据接口,columns 用于配置要展示的列,每一列最简单的配置可以只有两个字段:name 和 label,name 声明接口字段名,label 表示用于展示的列名。
CRUD 组件支持分页,因此对接口的入参以及返回值也做了约定,默认的分页参数是 page 和 perPage,请求链接类似于 /touristguide/place/list?page=1&perPage=10,page 从 1 开始,返回值数据结构约定如下:
{
"status": 0,
"msg": "",
"data": {
"items": [ // items 也可以使用 rows 替代
{
// 每一行的数据
"id": 1,
"xxx": "xxxx"
}
],
"total": 200 // 注意!!!这里不是当前请求返回的 items 的长度,而是数据库中一共有多少条数据,用于生成分页组件
// 如果你不想要分页,把这个不返回就可以了。
}
}
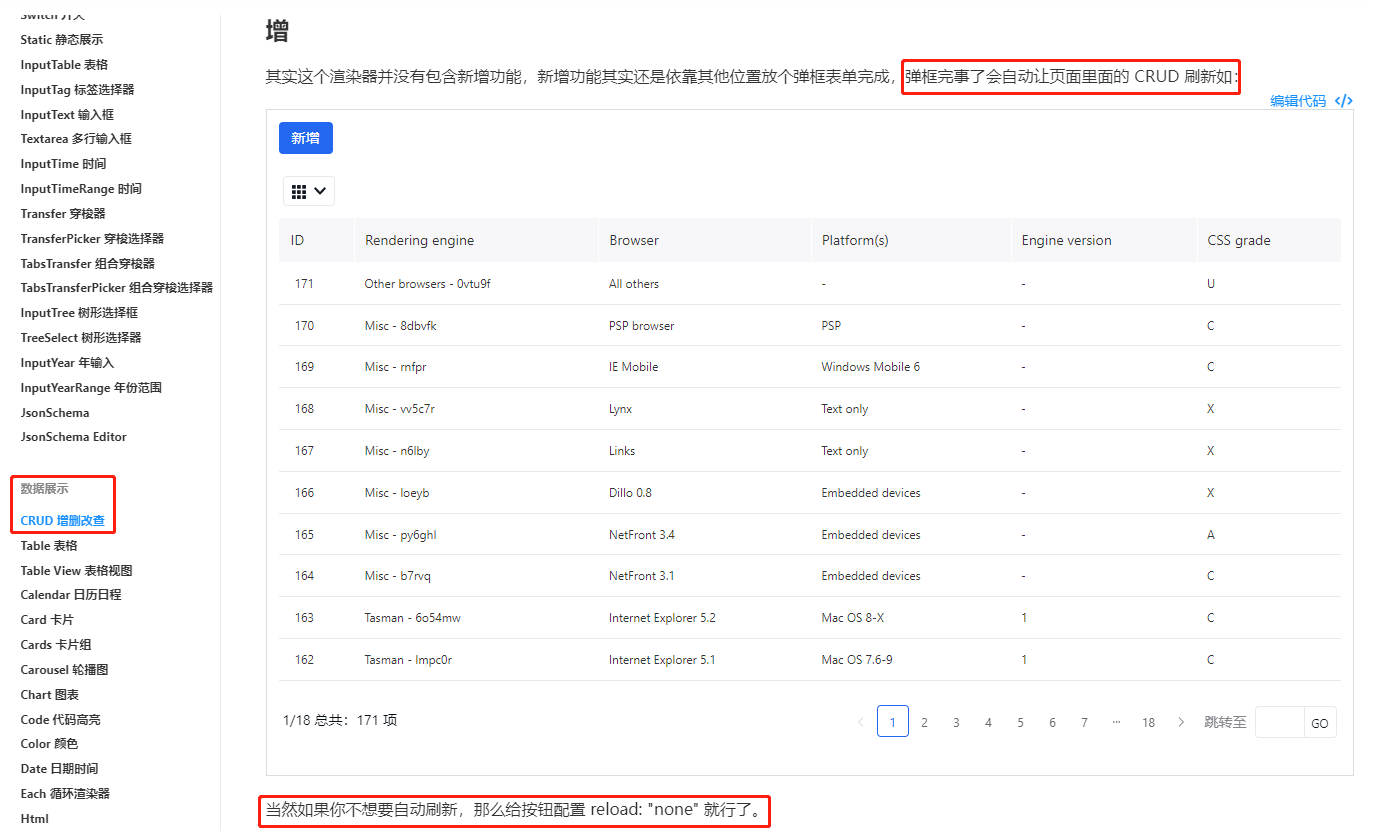
CRUD 组件不支持新增,因此需要使用额外的按钮来实现新增功能。
{
label: "新增",
type: "button",
actionType: "dialog",
dialog: {
title: "新增 place",
body: {
type: "form",
api: `post:/place/admin/add`,
data: {
name: "${name}"
},
body: [
{
type: "input-text",
name: "name",
label: "名称",
required: true
},
...
]
}
}
}
以上截取了泉州旅游指南后台管理页面部分代码为大家展示一下具体实现。首先,点击按钮后需要弹框让用户设置新增数据的值,所以要把 actionType 设置为 dialog。接着,对话框的主体设置为一个表单,表单在上一篇文章已经介绍过了,在此不多赘述,默认配置下,打开弹窗后会有一个确认按钮以及一个取消按钮,这两个按钮是属于 form 组件的。取消按钮默认行为为 close,点击后会关闭弹窗,而确认按钮默认行为是 submit,并且在接口调用成功后会自动关闭弹窗。

同时,似乎还会自动刷新 CRUD 组件(猜测),这个功能我自己也没试过,但是文档上有提到。

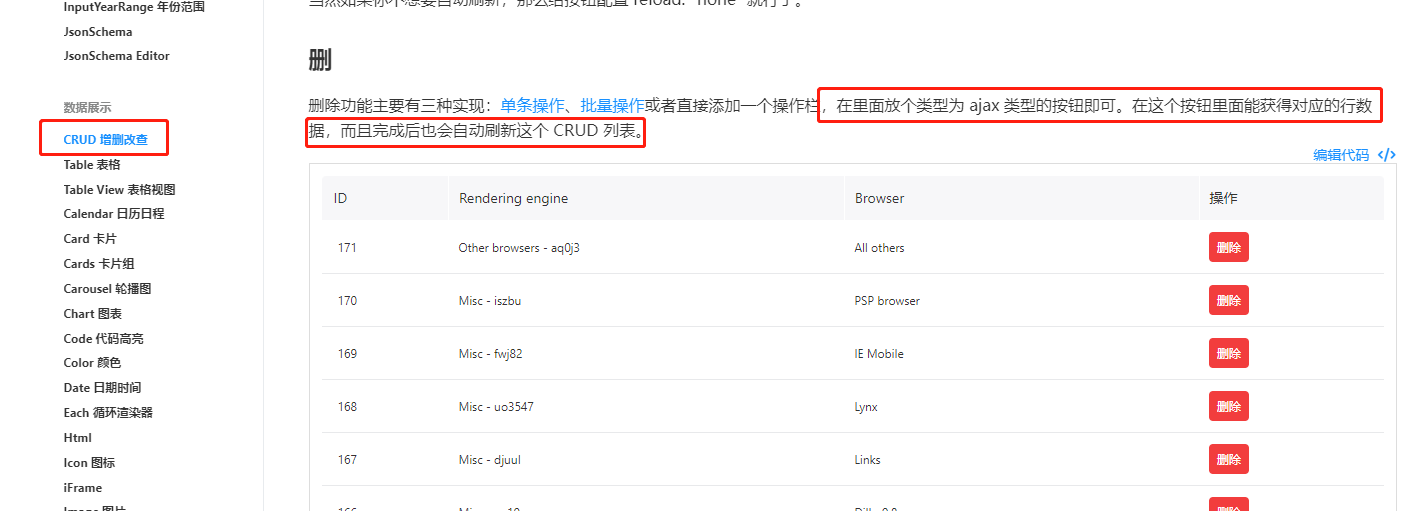
而修改、删除功能则是通过在 columns 属性中配置操作列来实现,操作列中添加两个按钮分别用于实现修改、删除接口的调用,操作列中的按钮可获得对应行的数据,因此可以直接通过数据映射来访问数据字段,在接口调用完成之后会自动刷新 CRUD 组件。
{
"type": "crud",
"api": "/amis/api/mock2/sample",
"columns": [
{
type: "operation",
label: "操作",
buttons: [
{
label: "修改",
type: "button",
actionType: "drawer",
drawer: {
title: "修改 place",
body: {
type: "form",
api: `post:/place/admin/update` + '?id=${id}',
body: [
{
type: "input-text",
name: "name",
label: "名称"
}
]
}
}
},
{
label: "删除",
type: "button",
actionType: "ajax",
level: "danger",
confirmText: "是否确认删除该记录?",
api: {
method: "POST",
url: `/place/admin/delete` + '?id=${id}',
headers: {
token: token
}
}
}
]
}
]
}

Location
在录入兴趣点的时候,需要获取到地点的经纬度,而 Amis 刚好有一个 Location 组件,集成了百度地图的能力,可以很快速地赋予后台管理系统地图搜索的功能。Location 组件基本配置代码如下:
{
"type": "location-picker",
"name": "location",
"ak": "LiZT5dVbGTsPI91tFGcOlSpe5FDehpf7",
"label": "地址"
}
这边的 ak 字段是对应于百度地图的应用密钥,百度地图的应用是可以免费申请的,因此每个人都可以享受 Location 组件的功能。应用申请链接:https://lbsyun.baidu.com/apiconsole/key/create#/home
Location 组件获取到的数据类型如下:
{
"address": "厦门市湖里区云顶北路枋湖发展中心西侧约120米",
"lat": 24.51532746912528,
"lng": 118.16512793395577,
"city": "厦门市",
"vendor": "baidu"
}
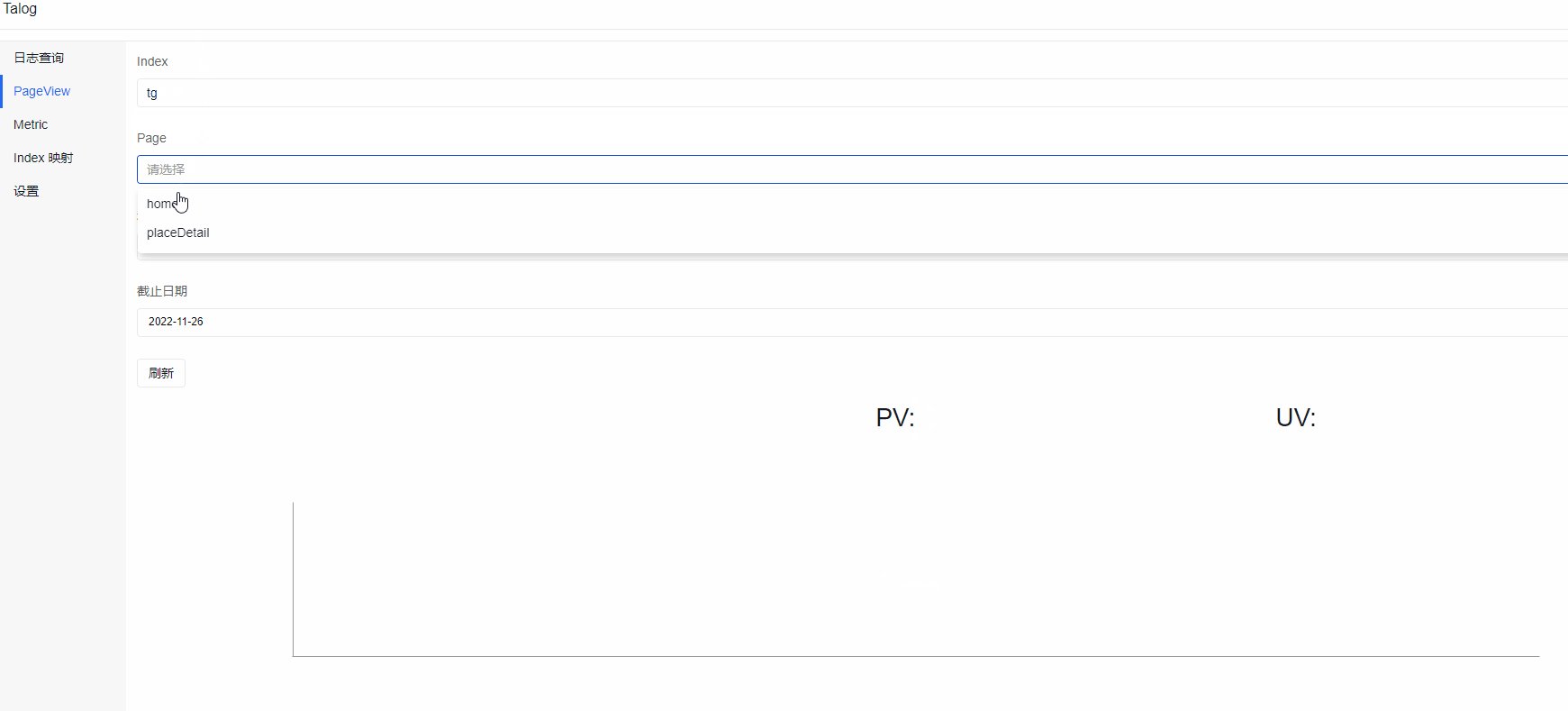
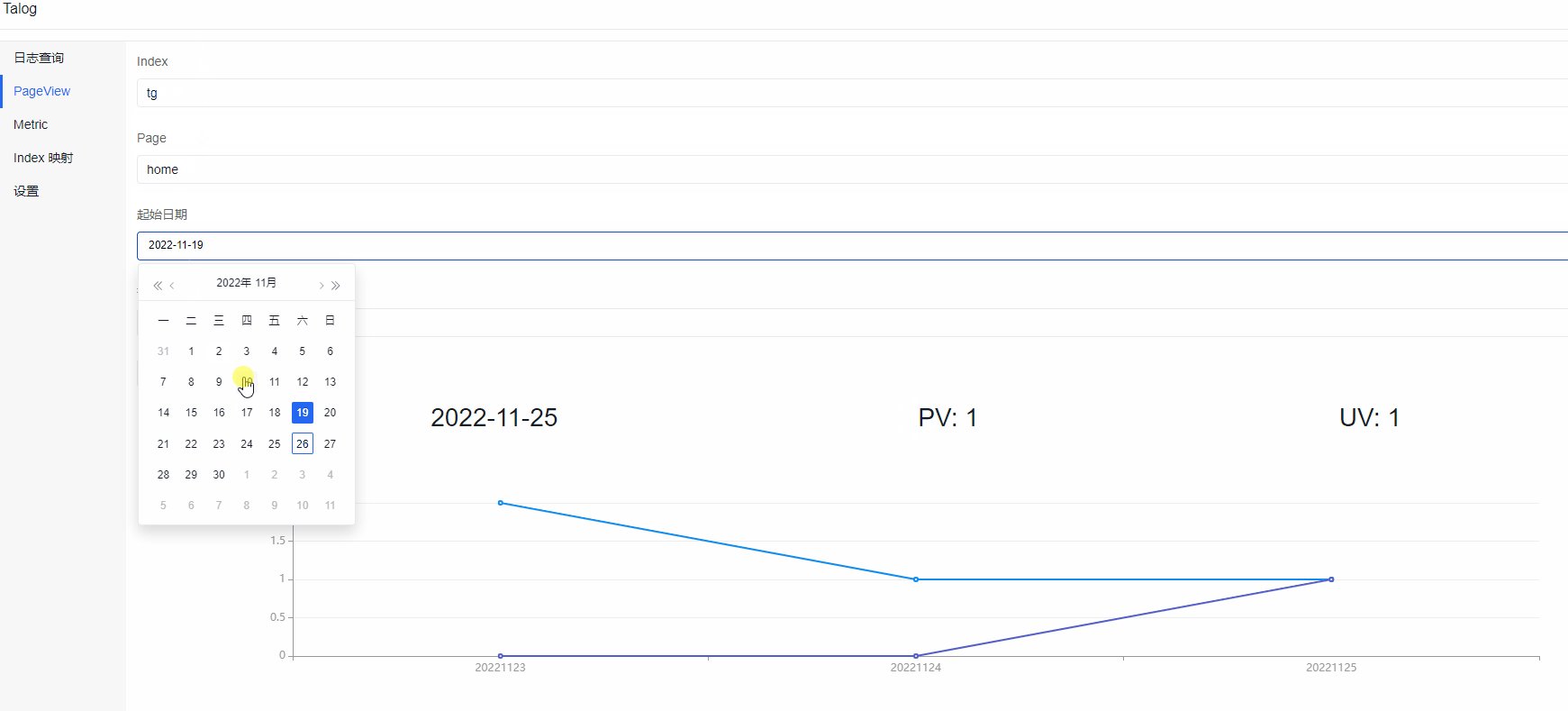
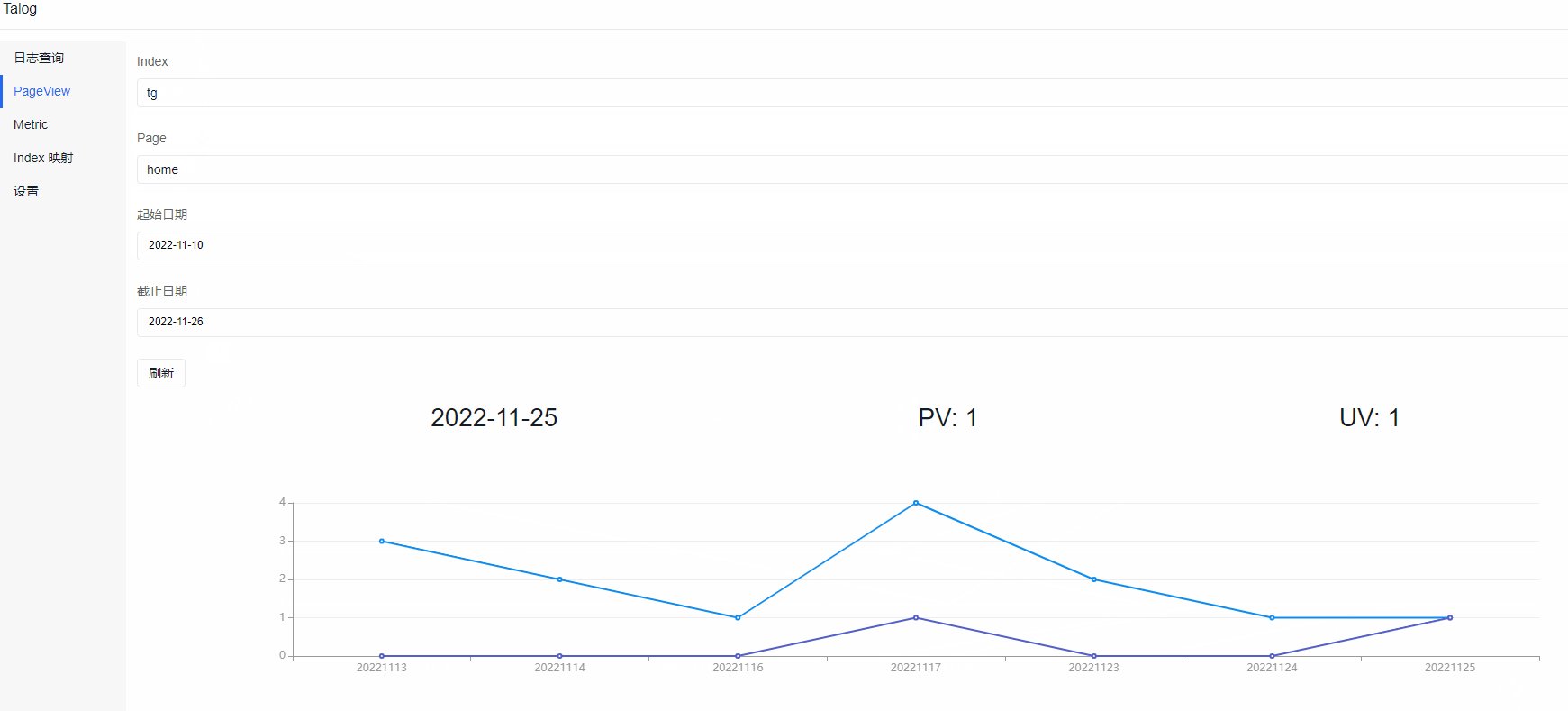
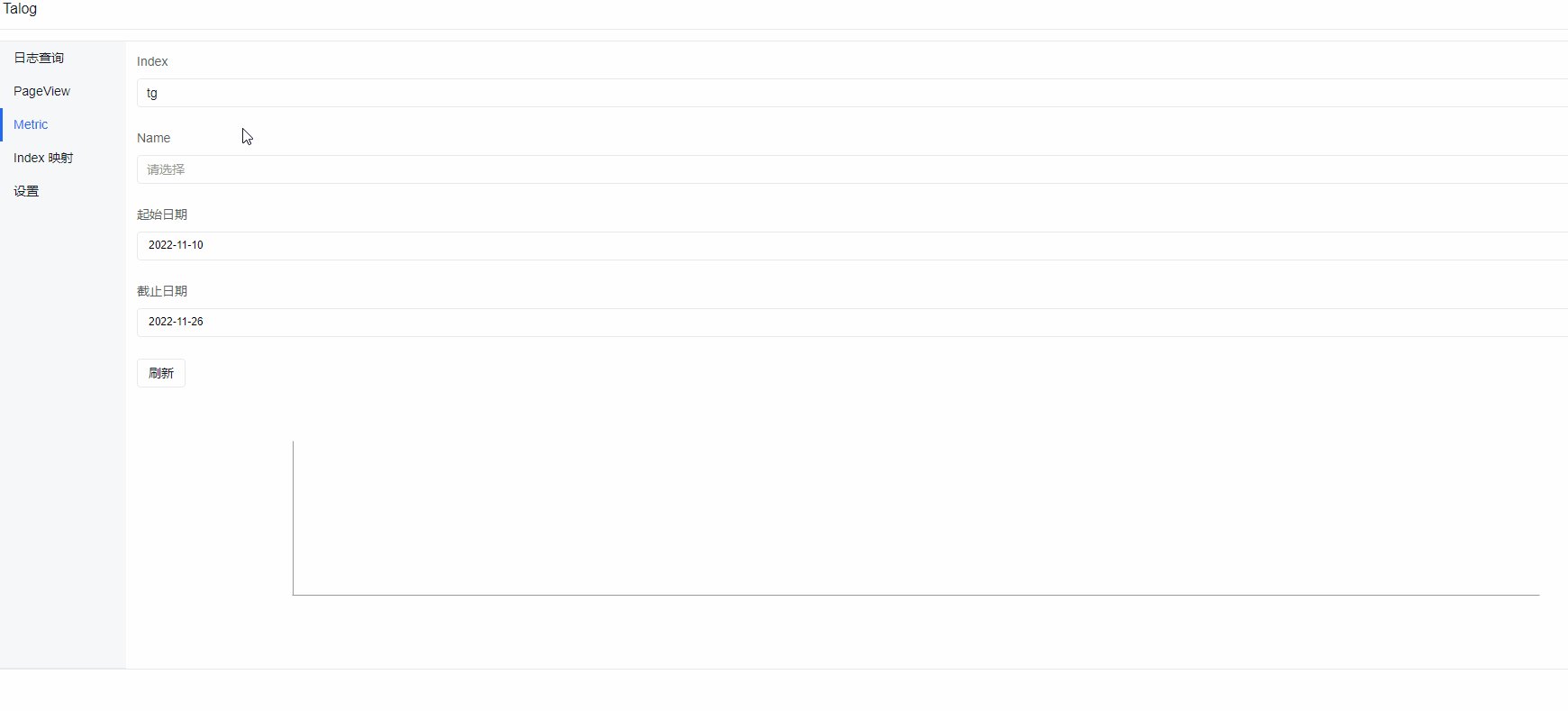
后台管理系统页面演示
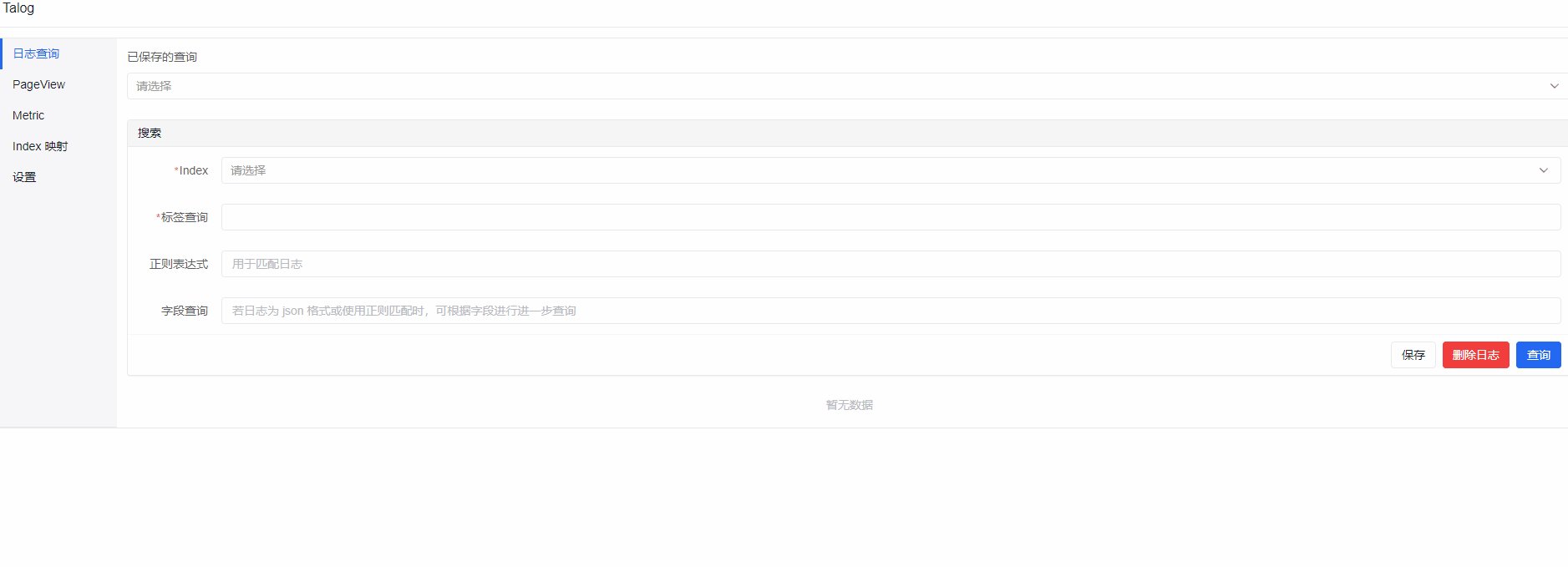
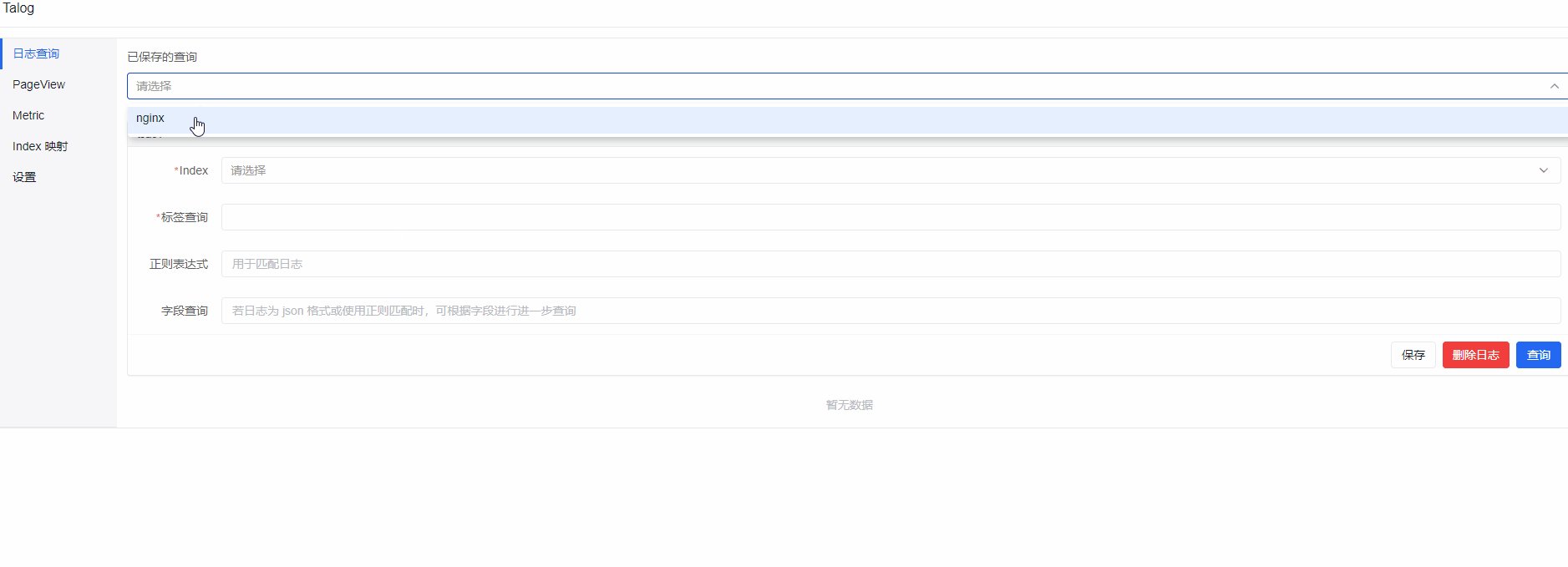
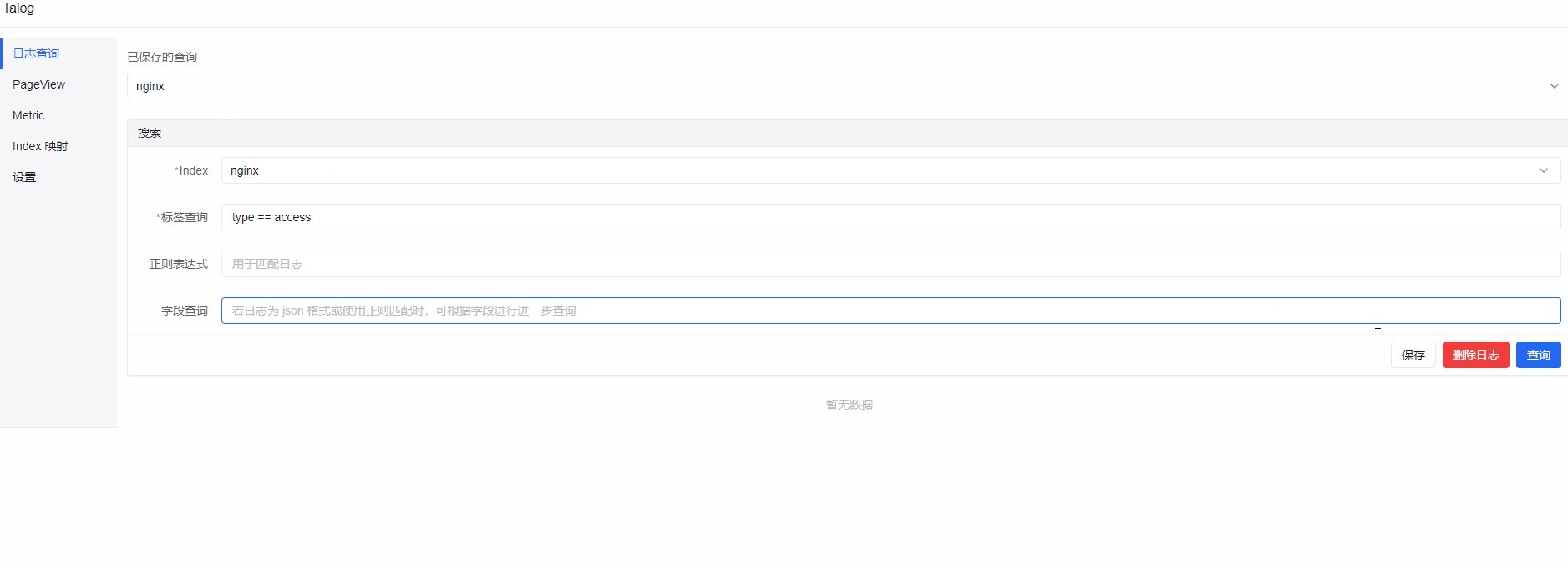
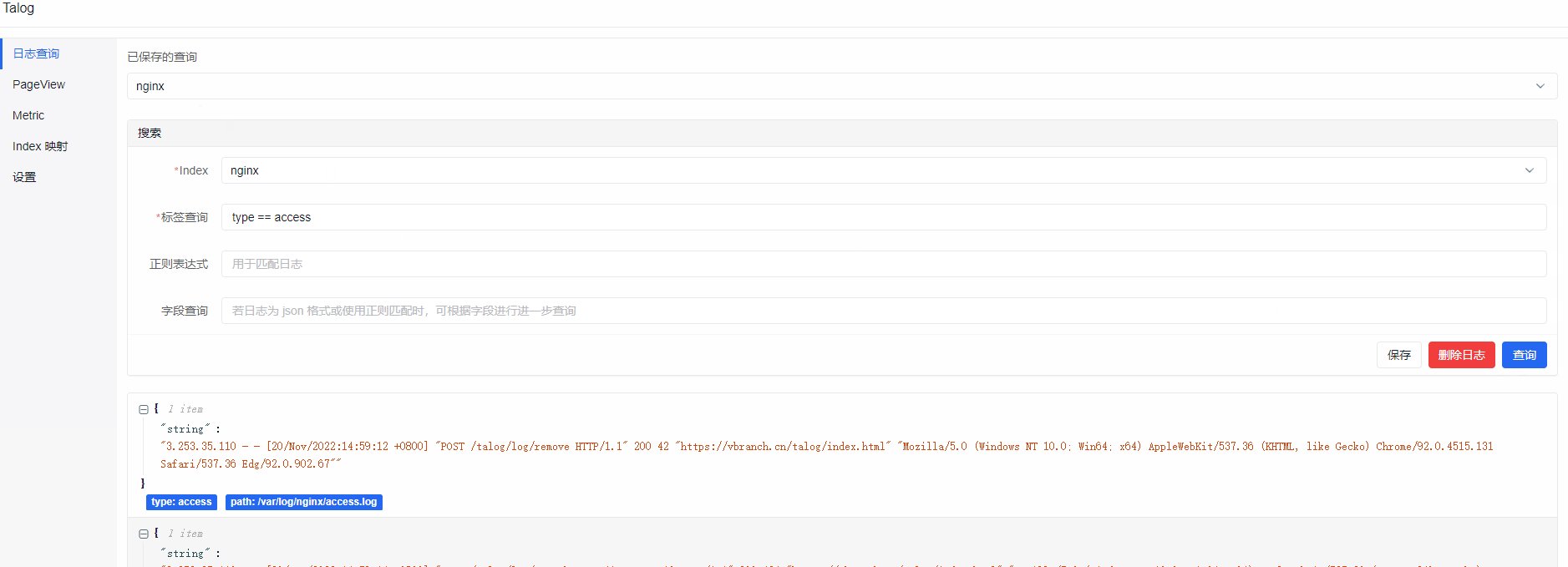
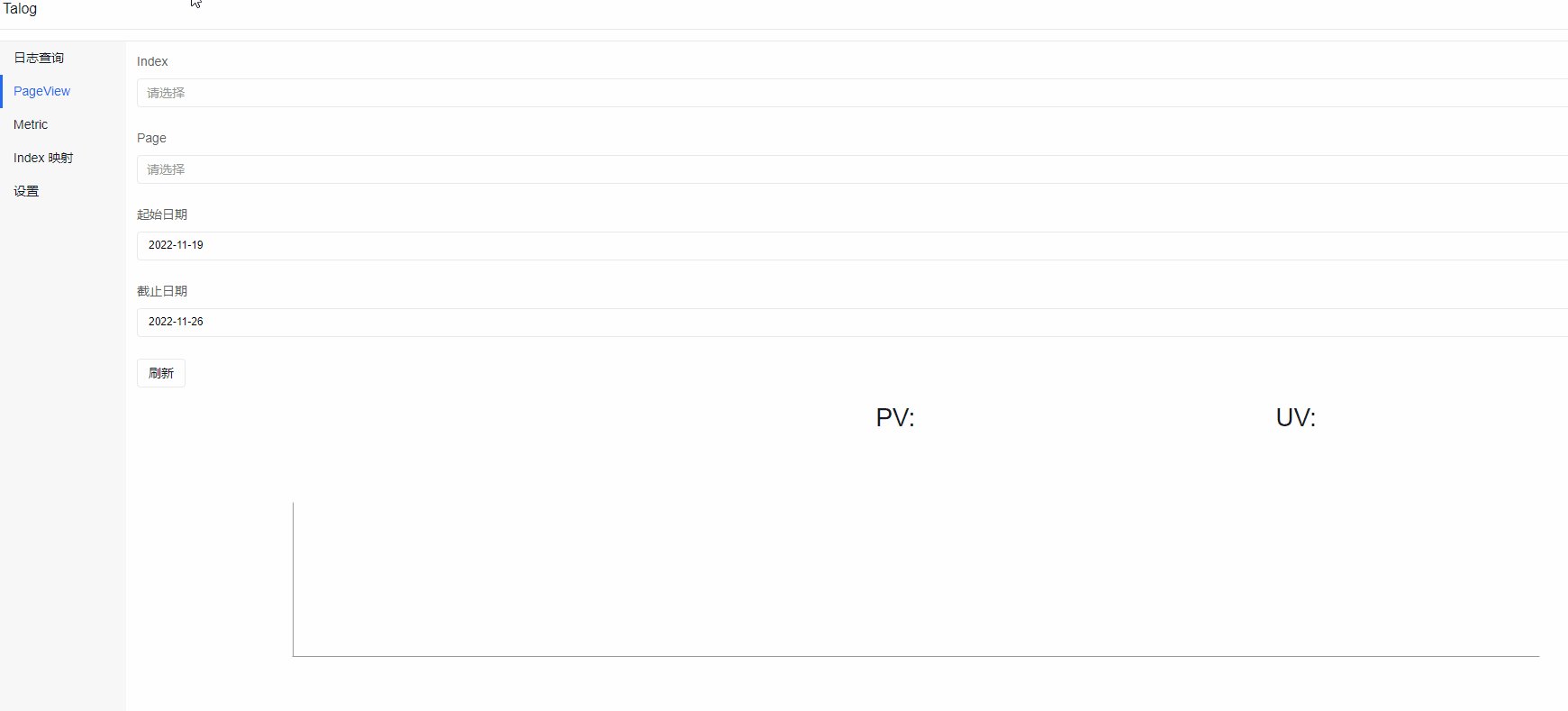
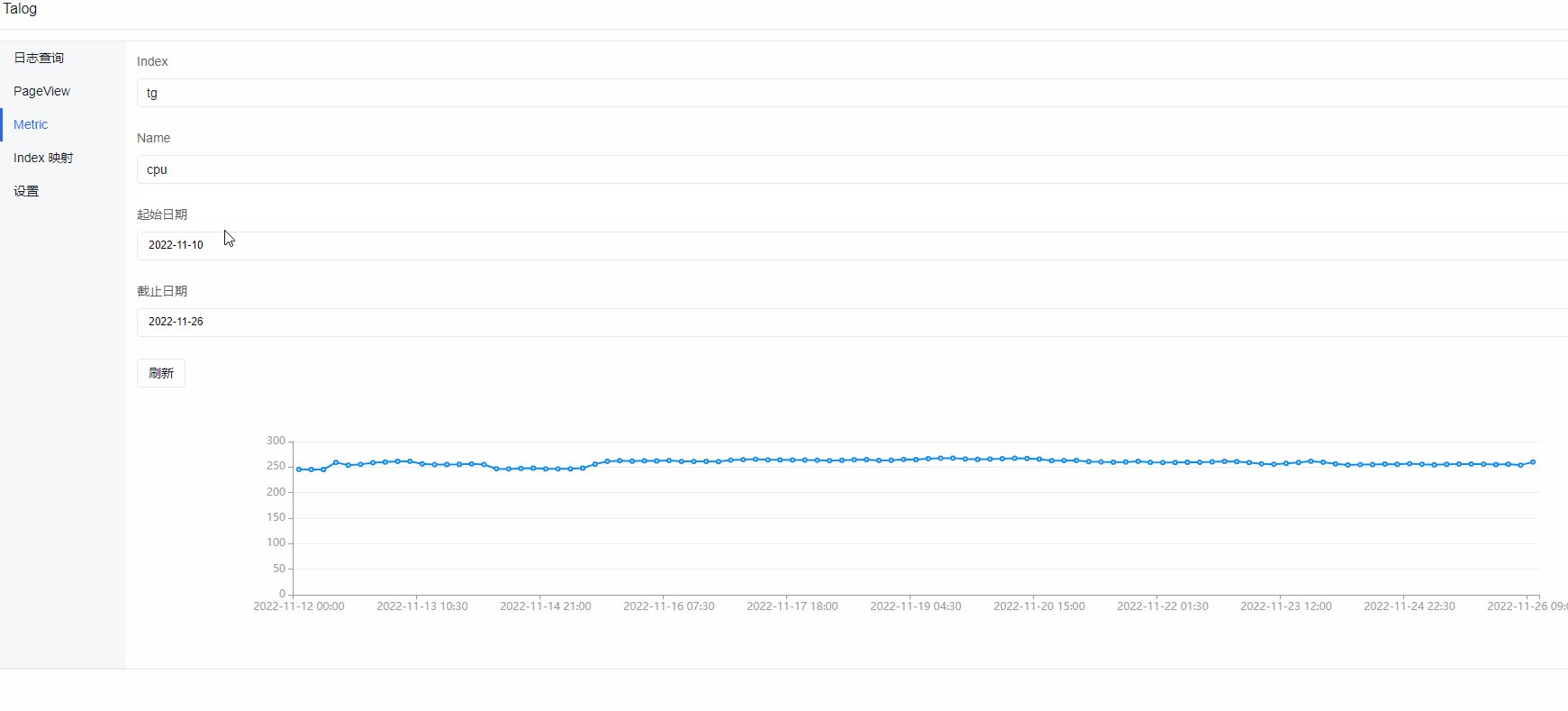
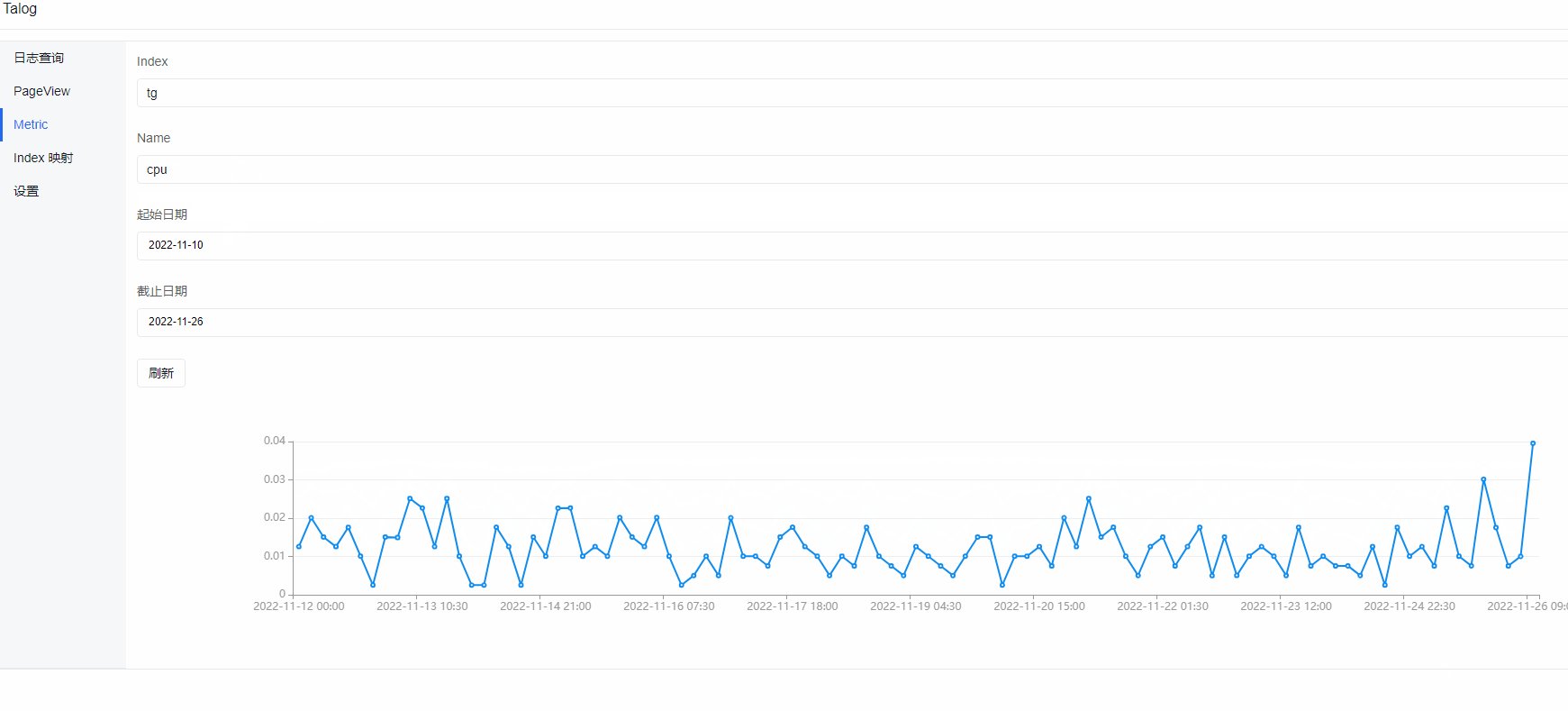
接下来将以动图的形式为大家演示基于 Amis 开发的后台管理系统的运行效果。




V.Talog 是我自己开发的一个简易的单机日志解决方案,借鉴了 Loki 的思路,精简化了日志的索引设计,等一人工作室系列文章完成之后,会着手开始整理 V.Talog 的文档,并撰写相关介绍文章。
最后
关于 Amis 的使用介绍暂时就到此为止了,下一篇文章将介绍一下后台接口的开发实践。