本文是一人工作室教程系列文章的最后一篇,将简单介绍一下在项目开发过程中,涉及到的但还未介绍过的内容。
Vant
目前我所做的前端开发主要都是针对移动 H5 页面,用到的框架为 Vant ,Vant 是一个轻量、可靠的移动端组件库,感兴趣的读者可以通过官网进行了解。

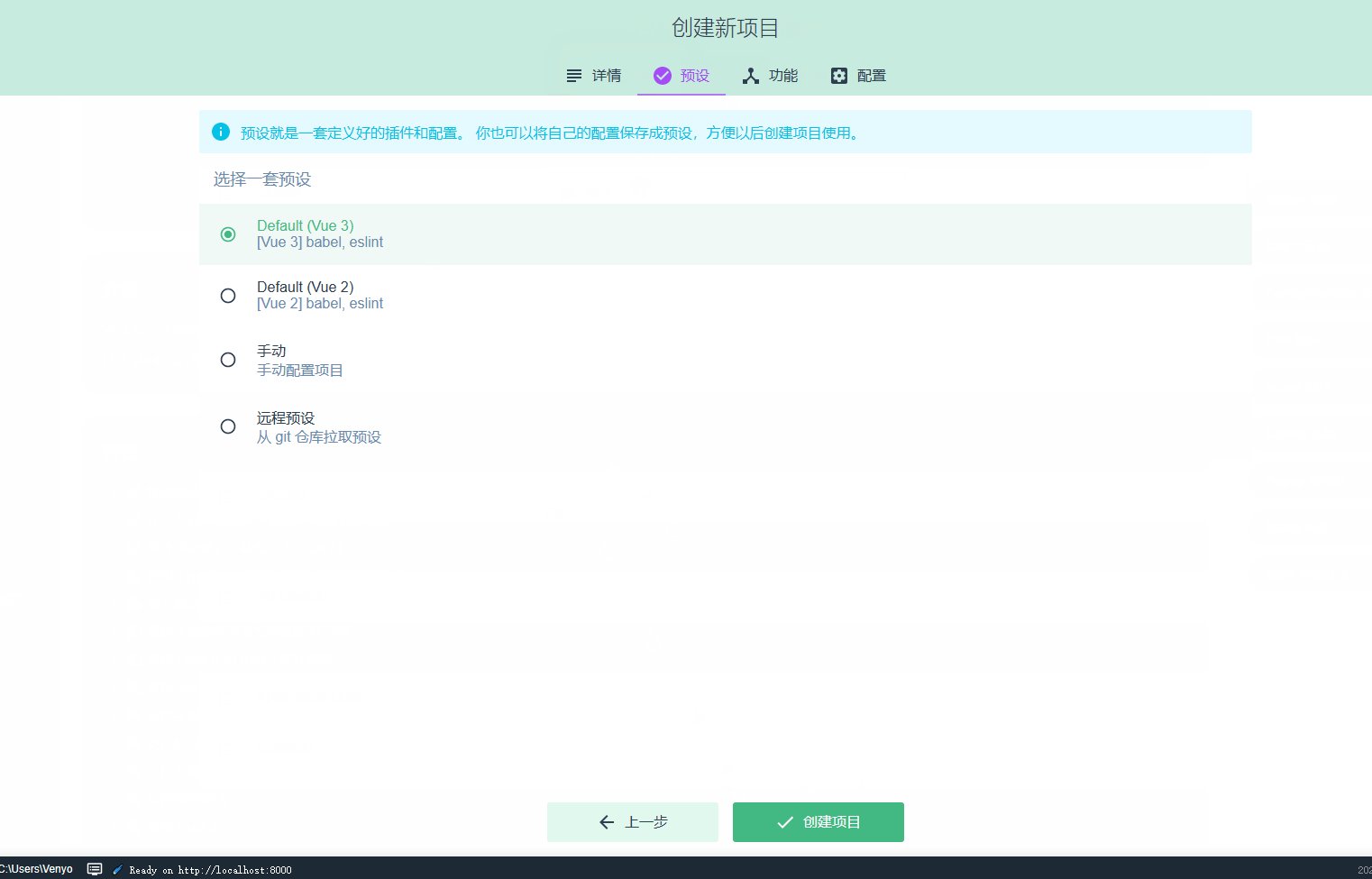
Vue CLI
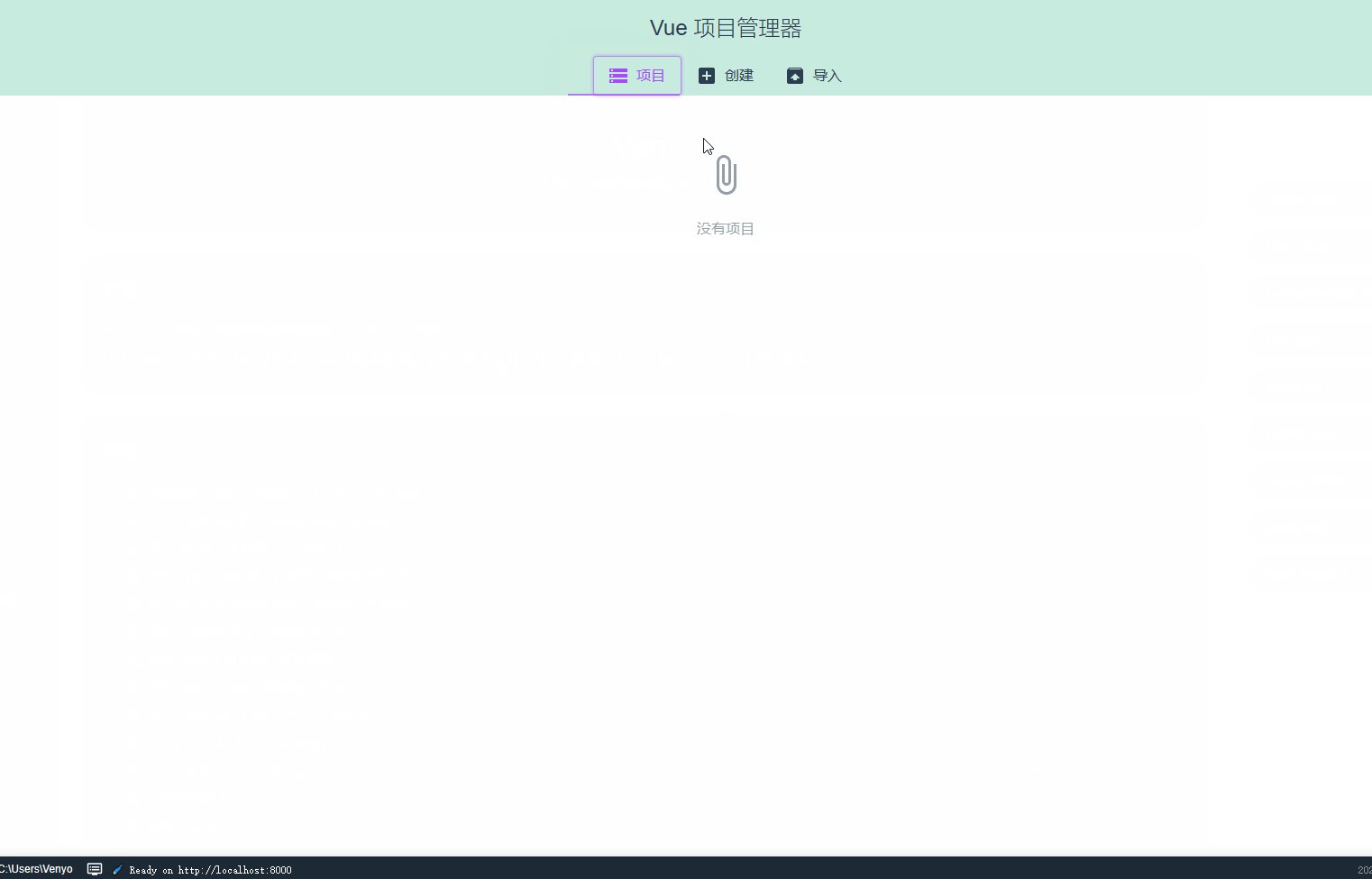
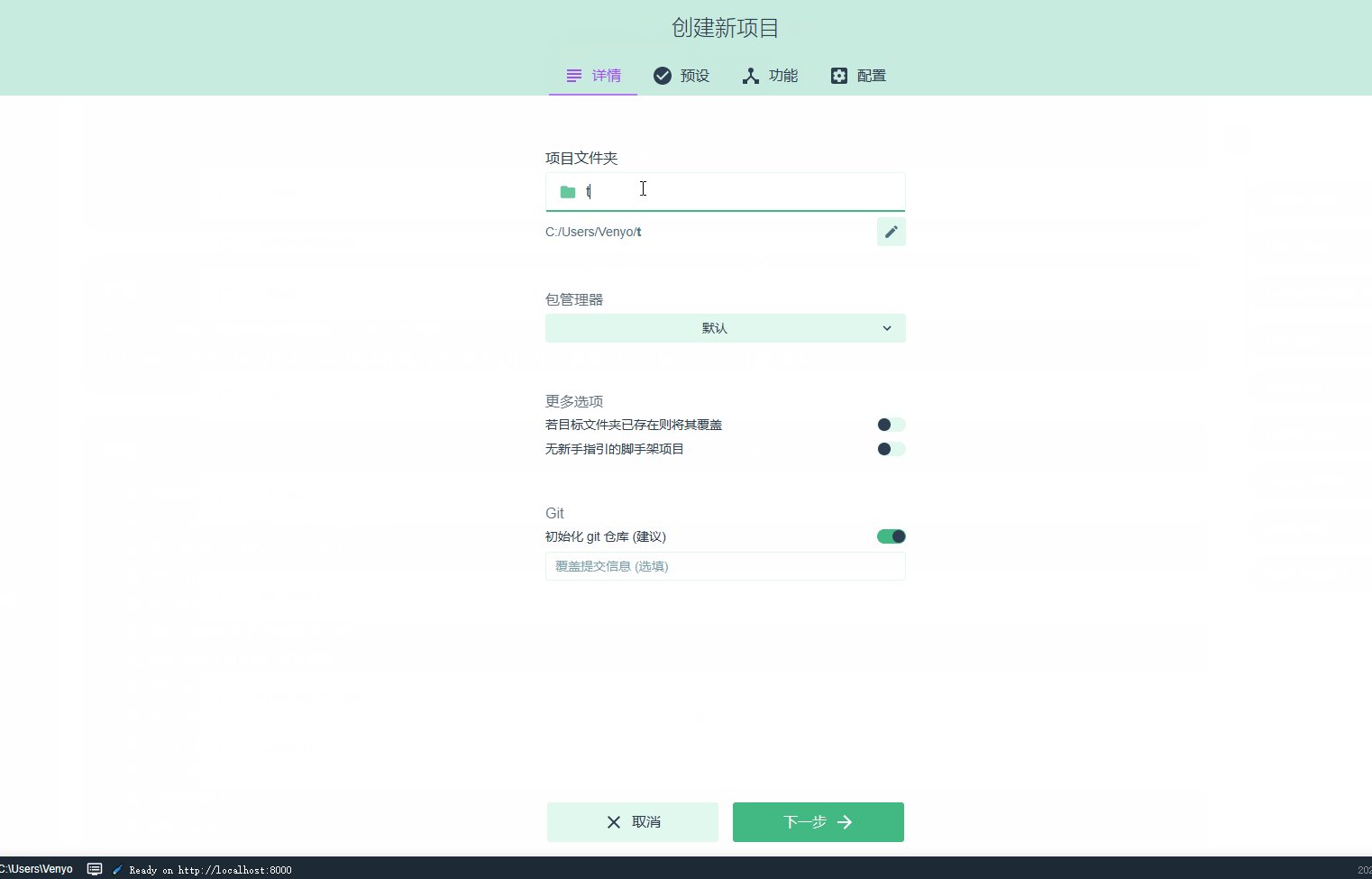
正如我前面提到过的,对于后端开发来说,写出来的前端页面能看就行,所以我并没有系统地学习过 Vue,对于 Vue 的许多配置都不怎么了解,构建项目的时候也都是用的 Vue CLI
中的 vue ui 命令来通过可视化界面创建和管理项目。

项目部署
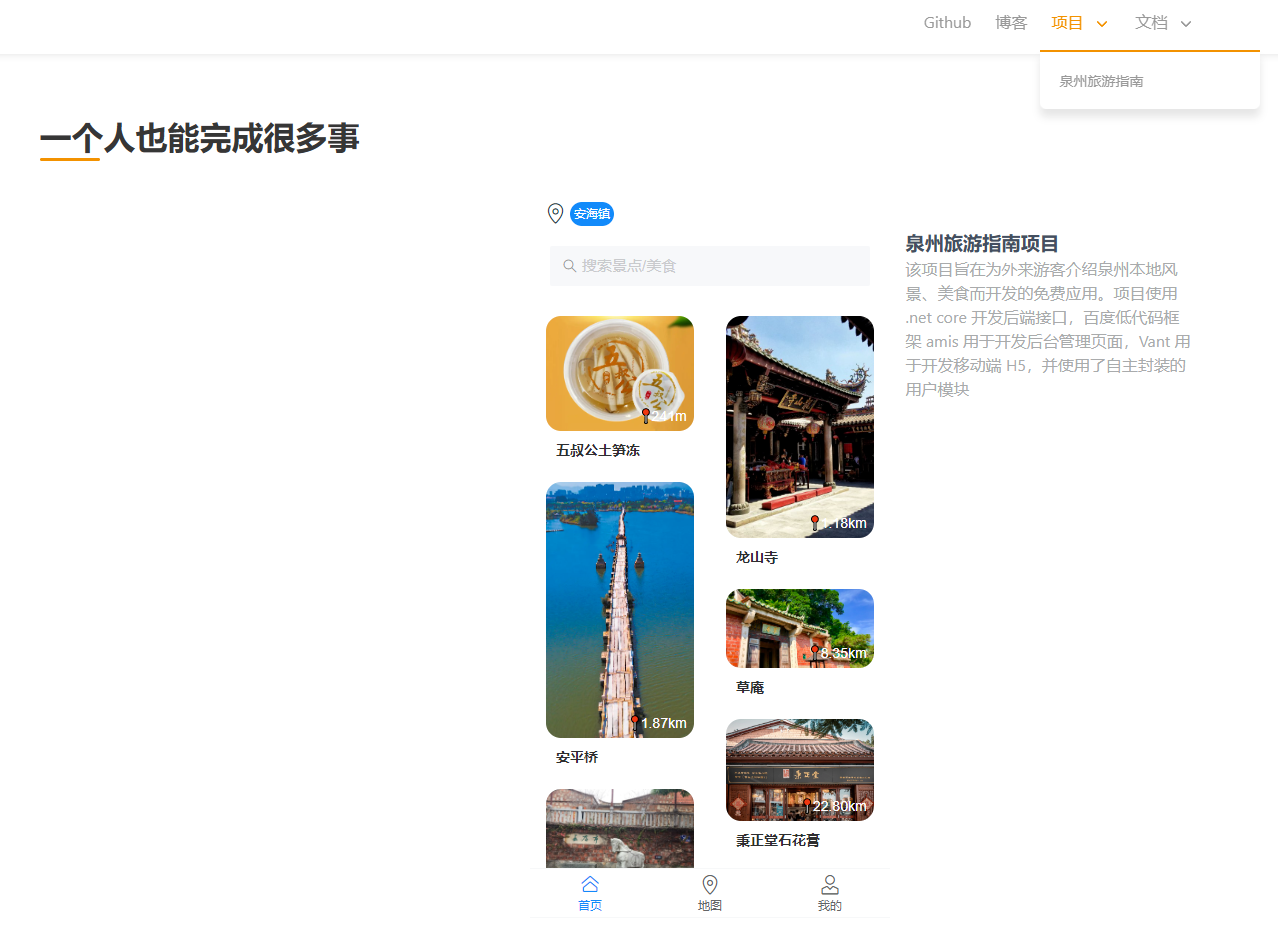
对于前端开发部分,在此就不展开介绍了,直接跳到部署环节。目前我有两台 2G2C 的服务器,正如我在前面介绍的那样,我把其中一台拿来部署基础设施,另外一台用于部署服务,基础设施服务器部署有 PostgreSQL、Nginx。在基础设施部署好之后,首先我部署了一下后端接口服务,值得一提的是,我使用了 Supervisor 用于管理服务进程。此后,我将后台管理系统页面以及 H5 项目打包出来的静态文件,都部署在基础设施服务器的 nginx 下。至此,项目就算是部署上线完毕了,接下来以动图的形式演示一下项目运行效果。
泉州旅游指南项目演示

线上地址 ,请尽量使用手机打开浏览。
搭建公司官网
前面的文章,我有提到,我注册了一家公司,并且有两个域名,我想着要将我做的项目都罗列、展示在公司官网上。

但是我又不想花太多时间去自己写一个页面,因此我找了一个静态网页生成工具 Hugo 。其实这个工具我很早之前就开始用了,用于生成我的个人博客页面 ,然后我在官网上找了一个适用于公司官网的模板,简单配置了一下,暂且生成了一个还算有模有样的官网 。网上有很多使用 Hugo 搭建博客的教程,感兴趣的朋友可以自行搜索,当然我最推荐的还是直接看官方文档。
免费 logo 设计
其实在开发泉州旅游指南的过程中,我还做了两个 logo,一个是公司 logo,这个是找同学帮忙画的。
![]()
另一个是泉州旅游指南项目的 logo,原来我也想白嫖这位同学的劳动力的,但是她没空,所以我就自己自己动手做了。首先,由于泉州的东西双塔是地标性建筑,因此我打算以塔作为 logo,于是上网找了一张别人画的塔,毕竟不知道有没有侵权,所以我就不展示原图了。然后我从网上找到了一个免费的图片编辑工具 paint.net ,然后使用特效功能,对原图进行一定的变换,就变成以下效果了。
但是目前我正在编辑文章的这台电脑上装不了 paint.net,不知道是不是网络问题,所以没办法演示。
除了使用 paint.net 简单粗暴地直接使用特效去变换图片,还可以使用在线的 logo 设计网站,我之前常用的是 Free Logo Design ,这个网站可以通过你输入的文字,套用模板,生成各种不同类型的 logo,但是能免费下载的图片相对会比较小,而且不是很高清。以下是很早之前的一个项目 logo,这个就是通过 Free Logo Design 生成的。

总结
到此,一人工作室教程就全部介绍完毕了,该系列文章主要是通过介绍一个人如何独立完成一个项目来解释一人工作室存在的可能性。相信自己的能力,一个人也可以完成很多事。木叉一人工作室就是为了追求独自开发的自由感,追求以一己之力达到多人合作的开发效率。